Jquery Multiple File Upload With Progress Bar
Ajax multiple file upload with progress bar in laravel. In this tutorial, we will testify you how to upload multiple file with a progress bar in laravel using ajax.
Old, you demand to display progress bar while uploading multiple prototype file in laravel. So this tutorial will guide you lot pace by step on how to upload multiple file with progress bar using ajax in laravel.
Laravel Multiple File Upload with Progress Bar
At present follow the below given elementary and easy step to upload multiple file with progress bar in laravel using jQuery ajax:
- Step 1: Download Laravel App
- Step 2: Add together Database Details
- Stride iii: Create Migration & Model
- Stride iv: Add together Multiple File Upload Routes
- Step five: Create Multiple File UploadController by Artisan
- Step 6: Create Multiple File Upload with Progress Bar Blade View
- Step 7: Run Development Server
Step 1: Download Laravel App
First of all, open up your terminal and run the following command to install or download laravel app for laravel multiple file upload with progress bar app:
cd xampp\htdocs Then composer create-project --prefer-dist laravel/laravel Web log
Footstep two: Add Database Details
In this step, Navigate to your downloaded laravel multiple file upload progress bar using ajax root directory and open up .env file. Then add your database details in .env file, as follow:
DB_CONNECTION=mysql DB_HOST=127.0.0.i DB_PORT=3306 DB_DATABASE=here your database name hither DB_USERNAME=here database username hither DB_PASSWORD=here database password here
Step 3: Create Migration & Model
In this footstep, open a command prompt and run the following control:
php artisan make:model Gallery -thousand
This control volition create 1 model name Gallery.php and as well equally one migration file for the Gallery table.
So Navigate to database/migrations folder and open up create_galleries_table.php. And then update the post-obit code into create_galleries_table.php:
<?php use Illuminate\Support\Facades\Schema; use Illuminate\Database\Schema\Pattern; use Illuminate\Database\Migrations\Migration; course CreateGalleriesTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('galleries', function (Blueprint $table) { $table->increments('id'); $table->string('title'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('galleries'); } } After that, run the following command to migrate the table into your select database:
php artisan migrate
Pace four: Add Multiple File Upload Road
In this step, Navigate to the /routes folder and open up spider web.php file. And so update the post-obit routes into your web.php file:
Footstep 5: Create Multiple File Upload Controller by Artisan
In this footstep, open your final and run the following command to create ajax file upload controller file:
php artisan make:controller MultipleFileUploadController
This command volition create a controller named MultipleFileUploadController.php file.
Next, Navigate to app/http/controllers/ binder and open MultipleFileUploadController.php. Then add the post-obit file uploading methods into your MultipleFileUploadController.php file:
<?php namespace App\Http\Controllers; use Illuminate\Http\Asking; utilise App\Gallery; class MultipleFileUploadController extends Controller { public function index() { return view('multiple-file-upload-progress-bar'); } public office uploadMultipleFile(Request $request) { foreach($request->file('file') as $image) { $new_name = rand() . '.' . $paradigm->getClientOriginalExtension(); $image->motility(public_path('images'), $new_name); Gallery::insert(['title' => $new_name]); } $res = assortment( 'success' => 'Multiple Image File Has Been uploaded Successfully' ); return response()->json($res); } } Pace half dozen: Create Multiple File Upload with Progress Bar Blade View
In this step, create one blade view file named multiple-file-upload-progress-bar.blade.php.
Now, navigate /resources/views and create ane file name multiple-file-upload-progress-bar.blade.php. Then update the following code into your multiple-file-upload-progress-bar.bract.php file:
<html> <caput> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel vii Multiple File Upload with Progress bar using Ajax jQuery</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.1/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="http://malsup.github.com/jquery.form.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/four.v.ane/js/bootstrap.min.js"></script> </caput> <body> <div grade="container mt-5"> <div class="card"> <div grade="bill of fare-header"> <h3 class="carte-title">Upload Multiple Images in Laravel seven</h3> </div> <div grade="card-body"> <br /> <form method="post" action="{{url('multiple-file-upload')}}" enctype="multipart/form-data"> @csrf <div class="row"> <div course="col-md-three" align="right"><h4>Select Multiple Files</h4></div> <div class="col-doc-vi"> <input blazon="file" name="file[]" id="file" accept="image/*" multiple /> </div> <div course="col-md-3"> <input type="submit" proper name="upload" value="Upload" form="btn btn-success" /> </div> </div> </form> <br /> <div course="progress"> <div course="progress-bar" aria-valuenow="" aria-valuemin="0" aria-valuemax="100" style="width: 0%"> 0% </div> </div> <br /> <div id="success" course="row"> </div> <br /> </div> </div> </div> <script> $(document).set(function(){ $('form').ajaxForm({ beforeSend:role(){ $('#success').empty(); $('.progress-bar').text('0%'); $('.progress-bar').css('width', '0%'); }, uploadProgress:function(issue, position, full, percentComplete){ $('.progress-bar').text(percentComplete + '0%'); $('.progress-bar').css('width', percentComplete + '0%'); }, success:office(data) { if(data.success) { $('#success').html('<div class="text-success text-centre"><b>'+data.success+'</b></div><br /><br />'); $('#success').append(data.image); $('.progress-bar').text('Uploaded'); $('.progress-bar').css('width', '100%'); } } }); }); </script> </body> </html> Step vii: Run Development Server
Finally, run the following control to commencement the development server for your laravel multiple file upload with progress bar using ajax app:
php artisan serve If you want to run the project diffrent port so apply this below command php artisan serve --port=8080
At present, open up your browser and hit the following URLs into it:
http://localhost:8000/multiple-file-upload-progress-bar OR hitting in browser http://localhost/blog/public/multiple-file-upload-progress-bar
If yous want to remove public or public/index.php from URL In laravel, Click Me
Decision
Laravel multiple file upload with progress bar tutorial, you have learned how to upload multiple image file with progress using ajax in laravel.
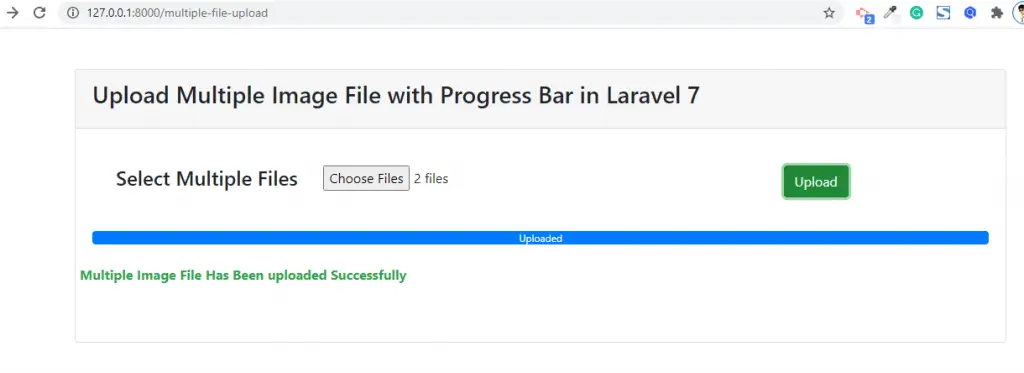
This upload multiple paradigm file with progress bar in laravel app will look like:

Recommended Laravel Posts
Source: https://www.tutsmake.com/laravel-7-multiple-file-upload-with-progress-bar/
0 Response to "Jquery Multiple File Upload With Progress Bar"
Post a Comment