How to Get a Websites Coupon to Pop Up Again
Do you desire to create a coupon popup in WordPress? Coupon popups are a smashing manner to catechumen your website visitors into paying customers.
In that location are several dissimilar ways to create and display coupon popups. However, showing the coupon at precise timing makes a huge difference in converting abandoning visitors into customers.
In this article, we'll take a look at how to add a coupon popup to your WordPress or WooCommerce site. We'll also testify you two means to deliver your coupon to brand them more effective and highly profitable.

Why Should Y'all Offer Visitors a Coupon?
Ofttimes new business owners are concerned that coupons will eat into their profits. But established business organisation owners know that offering a discount is a powerful style to get a visitor to make up their mind, instead of sitting on the debate. (And let's face it, who doesn't love a great deal?)
Offering coupon codes helps y'all recover abandoned cart sales, catechumen visitors into customers, and make more sales.
Most eCommerce platforms similar WooCommerce allow you lot to easily create coupon codes. However, sharing these coupon codes with your customers makes all the deviation.
That's why in this commodity nosotros will share two unlike ways to share coupons with your visitors: a coupon exit popup and a coupon spin a wheel optin.
Permit's take a look at how to create a coupon popup in WordPress or WooCommerce.
Video Tutorial
If you'd adopt written instructions, just keep reading.
How to Create Your Coupon Popup in WordPress
For the sake of this tutorial, we will be using OptinMonster to create both the coupon popup and a coupon spin a wheel.
We use OptinMonster on our ain websites, and it was created past WPBeginner'due south founder Syed Balkhi. Since the launch in 2013, information technology's now being used on over 1 one thousand thousand websites.
First, y'all demand to visit the OptinMonster website to create an business relationship.
Later on that, you lot need to install and activate the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
The plugin acts as a connector betwixt your OptinMonster account and your WordPress website.
Upon activating the plugin, you need to click on the OptinMonster carte du jour in your WordPress admin sidebar to connect with OptinMonster website.

Now you are all ready to create your first coupon popup campaign.
Creating Your Coupon Popup Campaign
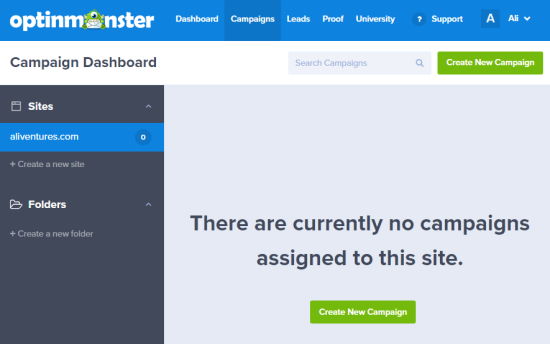
Simply login to your OptinMonster dashboard and click the Create New Campaign button.

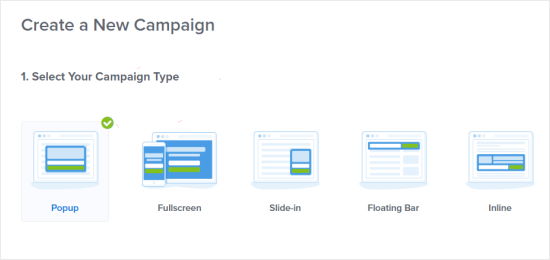
Side by side, you'll need to choose a entrada type. We're going to use Popup, which should exist the default selection.

On the adjacent screen, you lot volition exist asked to select a template.
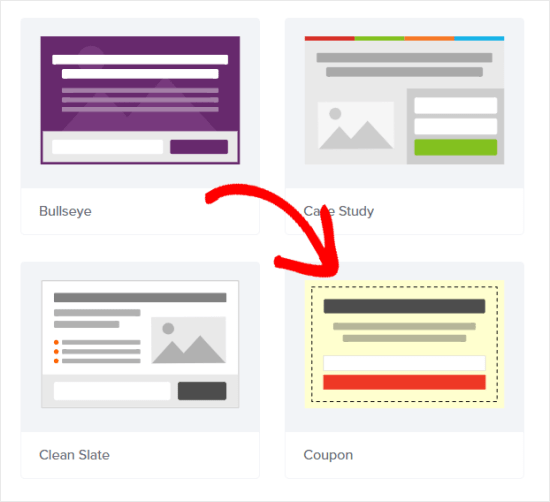
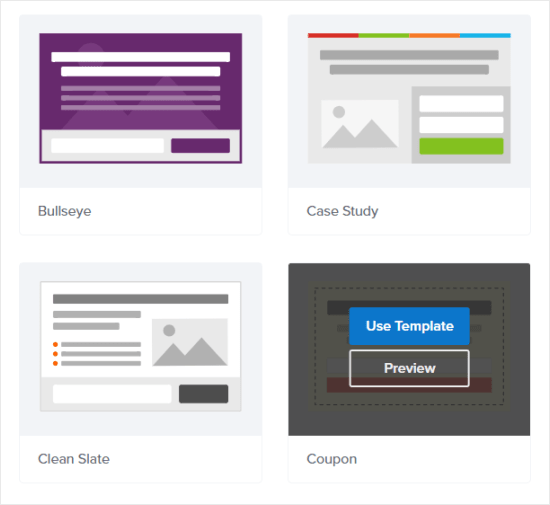
OptinMonster has a huge range of templates yous can cull from (all professionally designed), with lots of different layouts and color schemes. The Coupon template is perfect for creating a coupon popup, though you can choose a dissimilar template if you prefer.
You can utilize the search box to discover the Coupon template, or yous tin can scroll down the folio.

Adjacent, click on the template and select Use Template.

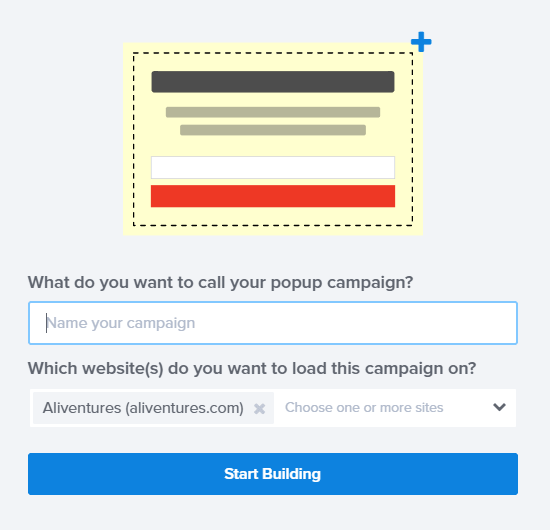
The final footstep earlier you showtime building your coupon popup is to name the campaign and select the website yous desire to use it on.
If you lot've already connected OptinMonster to your WordPress site, and then that site's proper noun and URL will show upwards nether Which website(s) do y'all want to load this campaign on?

Designing your Coupon Popup
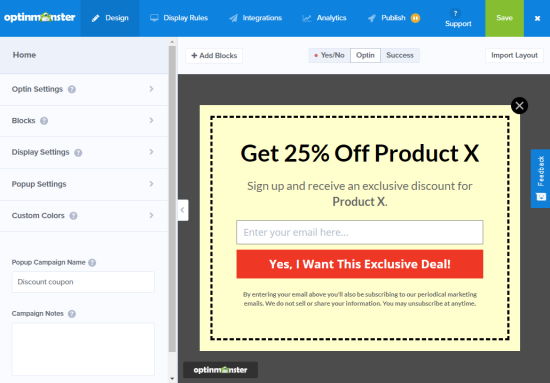
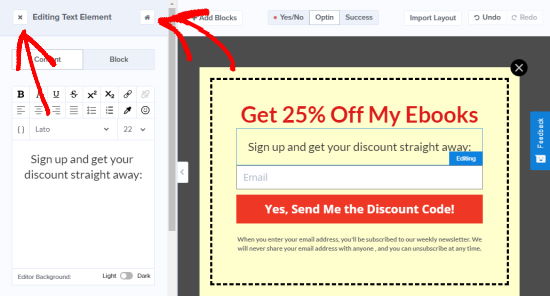
Once you've clicked Start Building, you lot'll see the elevate and drop campaign builder. You tin utilise it to change the text, colors, and design of the coupon in any way you like.

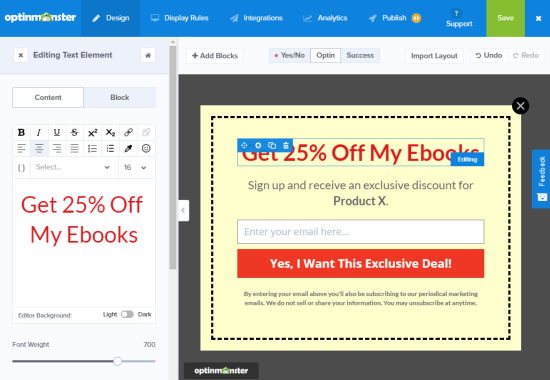
Simply click on any element of the design to alter it. Here, we've edited the text and fabricated it a unlike color. As before long as you make your changes on the left-hand side, you'll run into those changes on your coupon popup on the right.

You tin change whatever of the text in the aforementioned way. You might desire to experiment with dissimilar fonts and colors.
Outside of the text and elements within the popup, you can also modify the background color and other settings.
First, close the chemical element yous're on by clicking the X or the Home push.

Afterwards that, go to Optin Settings » Optin View Styles.
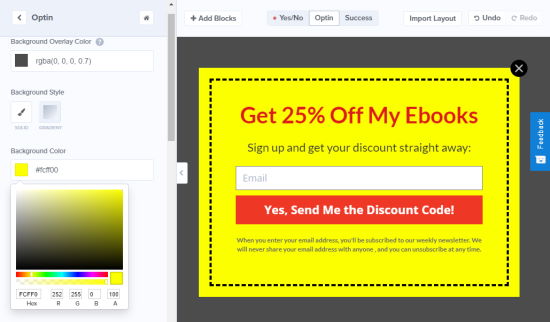
Here, you can change the Background Overlay which is the color around your popup that covers your content when the popup appears on a visitor's screen. On this settings tab, yous can also modify the Background Mode (solid or gradient) and the Background Color.
We've used the color picker to change the background to a brilliant yellow.

This is as well where you can add an image to your coupon if you desire to use i.
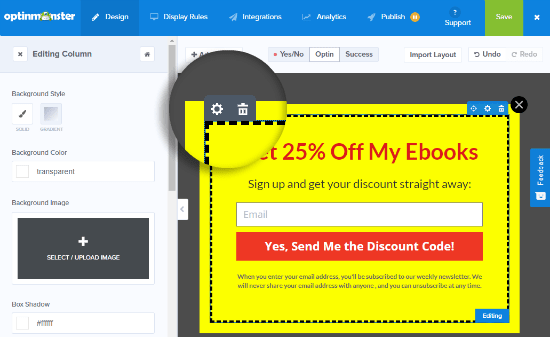
Finally, you may desire to change the dashed border that appears nigh the border of your coupon. To edit this, click on it, then click the Settings cog that appears on the left-hand side to edit the Column.

You tin can whorl downwards on the left to set the Border Color, Border Width or even the Edge Style, though we think dashed looks good for a coupon!
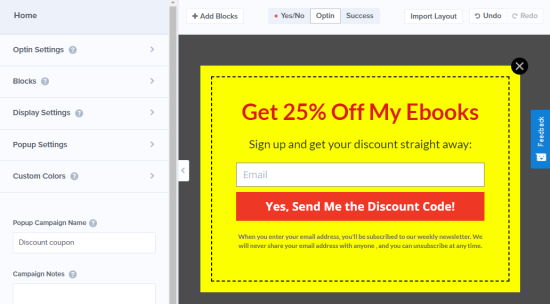
Here's our new version, with a narrower border.

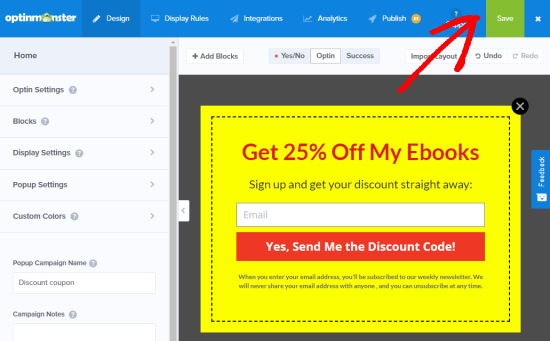
In one case y'all're done with the changes, please make certain y'all save your campaign by clicking the green Relieve button at the top of the screen.

Decide How to Deliver Your Coupon Lawmaking
Now that yous've set up your coupon popup, you lot need to decide how yous'll actually deliver the coupon lawmaking to your visitor.
In that location are several ways to do this in OptinMonster, simply the best way is to deliver the coupon lawmaking directly away through OptinMonster'south Success view and to send it past an email newsletter as well.
That way, if the visitor isn't set up to buy straight away, they've got the coupon lawmaking for piece of cake reference afterwards.
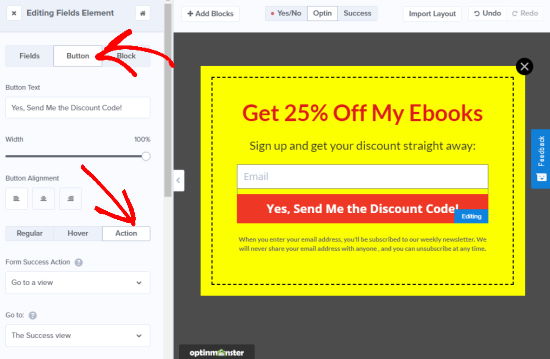
By default, your coupon popup is already designed to utilise the Success view equally soon as the push is clicked. You can check this past clicking on the button and then clicking Push and Action on the correct-hand side of your screen.

If you lot want a dissimilar push button activity, you can change that hither. For your first coupon, though, nosotros recommend sticking with the default.
Integrating OptinMonster With Your E-mail Listing
To send your coupon code out by email automatically and for the visitor to be added to your electronic mail list, you'll demand to integrate OptinMonster with your email marketing service.
OptinMonster integrates with pretty much every major email marketing service provider.
Once you've done that, you lot tin ready an automated email to go out whenever someone signs up for the list through your coupon popup.
Simply utilise the Integrations tab of your campaign to connect OptinMonster to your electronic mail marketing service. Depending on which service you use, y'all'll probable have the option to add a tag or other identifier so that visitors signing up through your popup can be identified.
If you get stuck, take a look at the full instructions from OptinMonster.
Bonus Tip: Edit the Success View Template
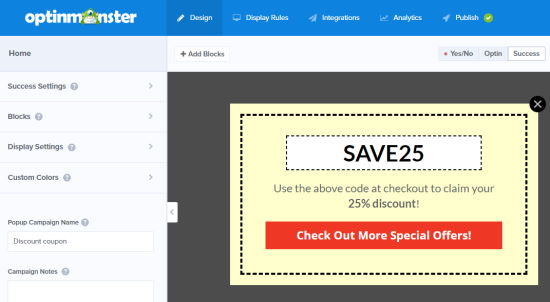
Y'all can view and modify the Success View template by going back to the Blueprint tab of your entrada and clicking the Sucess pick.
The default looks similar this, merely y'all can edit it in any way you want, simply like you edited your coupon popup.

Bank check or Modify Your Coupon Popup's Brandish Rules
Past default, your coupon popup will announced to visitors after they've been on any page of your site for 5 seconds. If you want to change this, go to Brandish Rules.

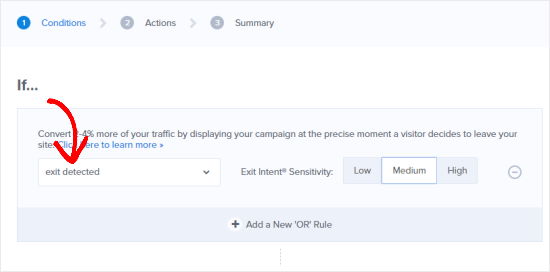
Y'all tin ready any display rules you like, but a neat one to try out is Exit-Intent®. This special OptinMonster technology can tell when a company is near to leave your site and show them your coupon popup at merely the right moment.

Publish Your Coupon Popup
Once you're happy with your coupon popup, salve information technology and click Publish in the menu at the height of the screen. Yous'll need to make your campaign Live using the toggle at the pinnacle of the page in gild to run it. Y'all tin come back and suspension it at any fourth dimension.
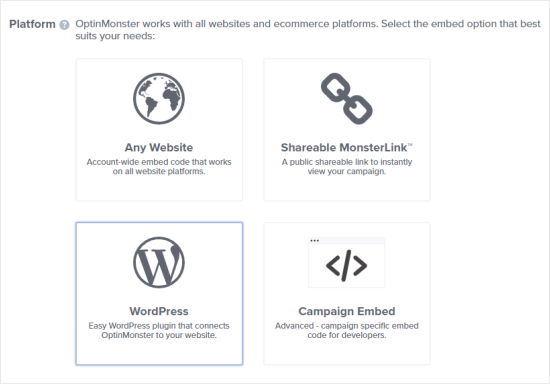
Ringlet down to Platform and select WordPress. You'll then see instructions on how to put your campaign live on your site.

Creating a Spin-to-Win Coupon Bicycle
A spin to win coupon bicycle is a corking way to make your coupons more interesting and fun to your site's visitors. Information technology'due south similar a mini game that visitors tin can play to win a discount or some other bonus.
OptinMonster has three different spin to win templates built in, making it a convenient option, specially if yous already take an account.
Your spin to win options could include things like 10% off, twenty% off, complimentary shipping, a free trial, or any you want to offer.
To create a spin-to-win coupon wheel, you'll demand to go dorsum to your Campaign Dashboard in OptinMonster if you're not already there.
Next, click to Create a New Campaign.
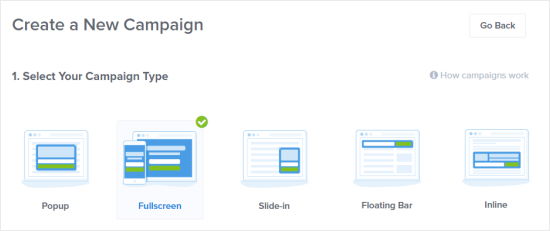
On the next stride, you lot demand to select Fullscreen for your Campaign Blazon.

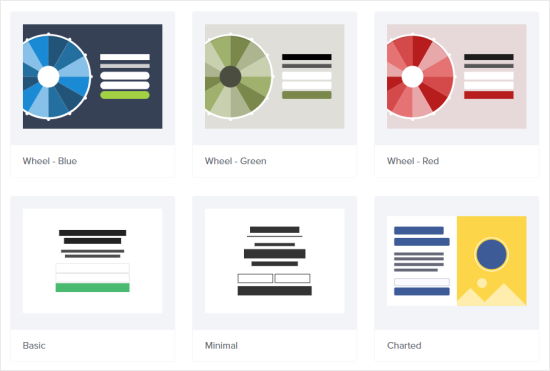
After that scroll downward and select ane of the Bike templates. You can change the colors later, so don't worry if none of them are quite right for yous: just pick one to start off with.

You'll then demand to give your campaign a name and cull which website to use information technology on.
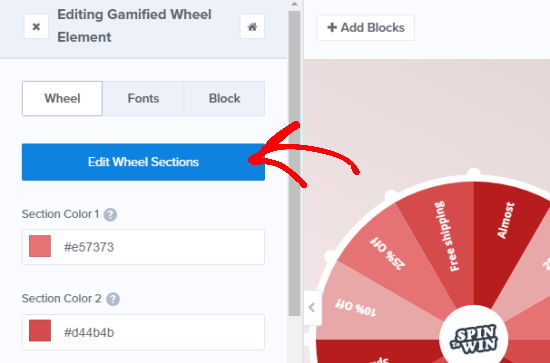
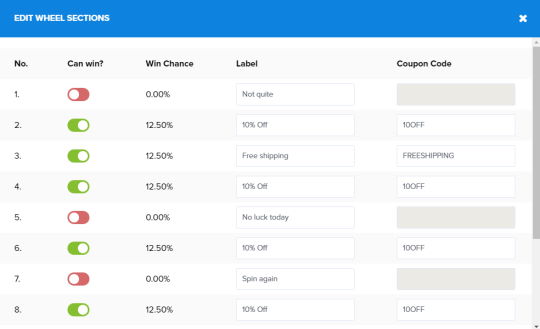
Adjacent, go alee and edit whatever aspect of your coupon wheel. To edit the options on the coupon cycle itself, you'll need to click on it then click Edit Wheel Sections push on the left hand side

You can and so type in any text as the Characterization for each option, and you can add together in the Coupon Code for each winning option.

Note that the Win Chance is automatically determined. If you change the toggle on one or more of the Can win? options, you'll come across the percentage hazard of winning alter.
By default, all the options that don't offering a prize are switched off so the user volition always state on a prize. Yous tin can alter this if yous want to.
Once yous're happy with your coupon bicycle, you can set the Display Rules and Publish it. If y'all're not certain what to do here, then take a expect at the steps earlier in this post for coupon popups.
If y'all need more than help creating your coupon bicycle and adding it to your site, check out our post How to add spin to win optins in WordPress and WooCommerce, which goes through the process in more than detail.
That's all. We hope this article helped y'all learn how to create a coupon popup in WordPress. You might also want to have a look at our guide on the best WooCommerce plugins to abound your online store sales.
If you liked this commodity, so delight subscribe to our YouTube Aqueduct for WordPress video tutorials. Yous can likewise find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, and so nosotros may earn a commission. See how WPBeginner is funded, why it matters, and how yous tin can support us.
Source: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-coupon-popup-in-wordpress/
0 Response to "How to Get a Websites Coupon to Pop Up Again"
Post a Comment